Image gallery
The image gallery component served the need to display large number of images in a digestible way and was used primarily on course pages.
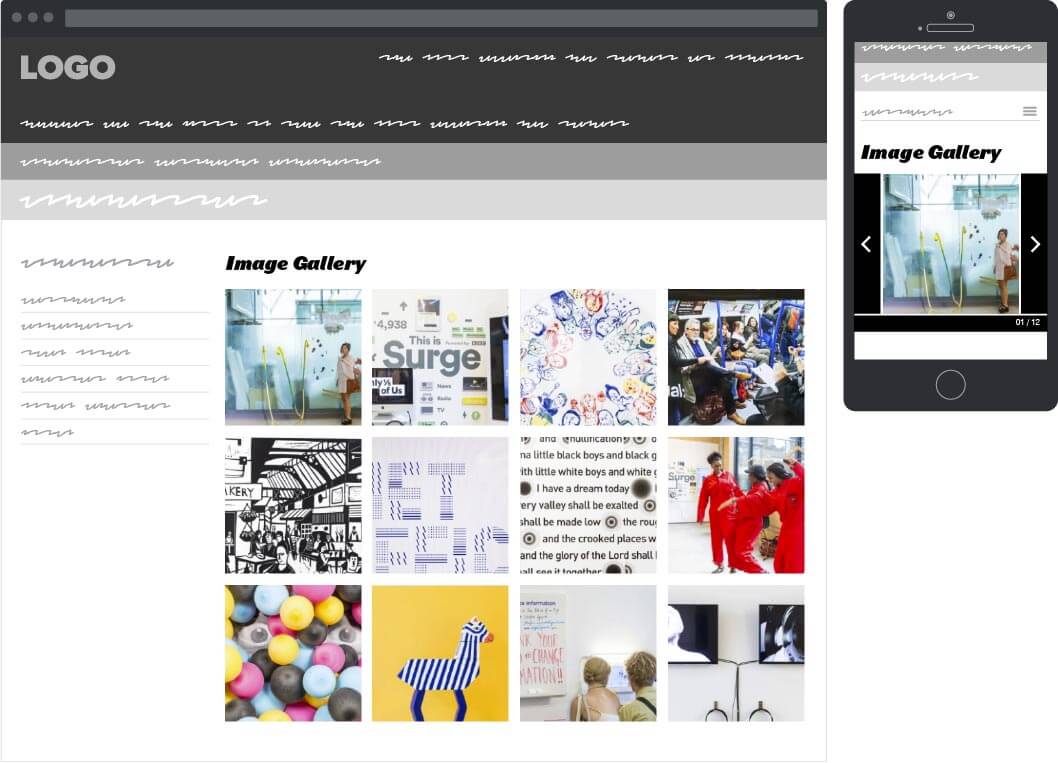
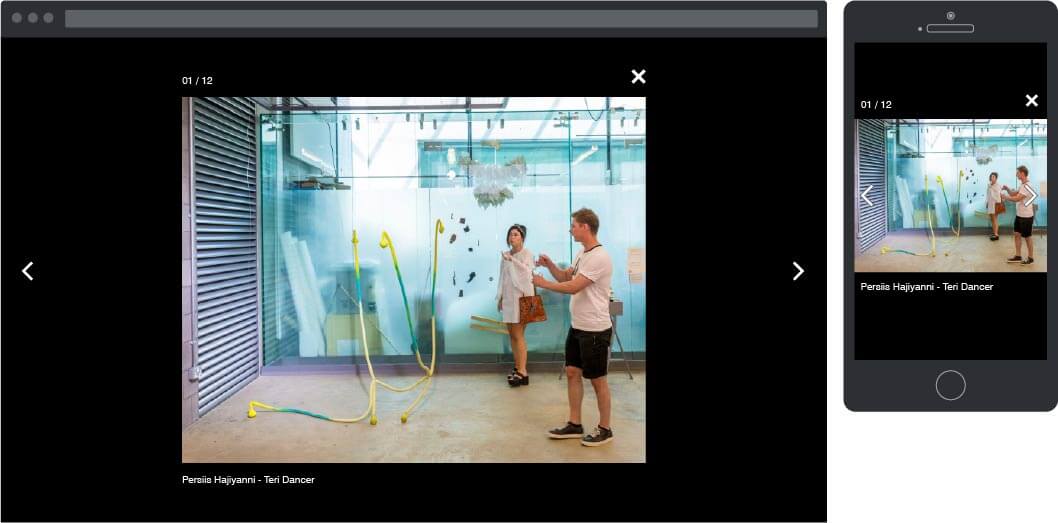
The component consists of thumbnails of the images laid out in a grid with lightbox functionality. Initially on mobile sizes, the thumbnails stacked to form an image wall. As the number of images used on course pages steadily increased, the functionality was revised to a slider carousel to make better use of space.
Lightbox image gallery placement


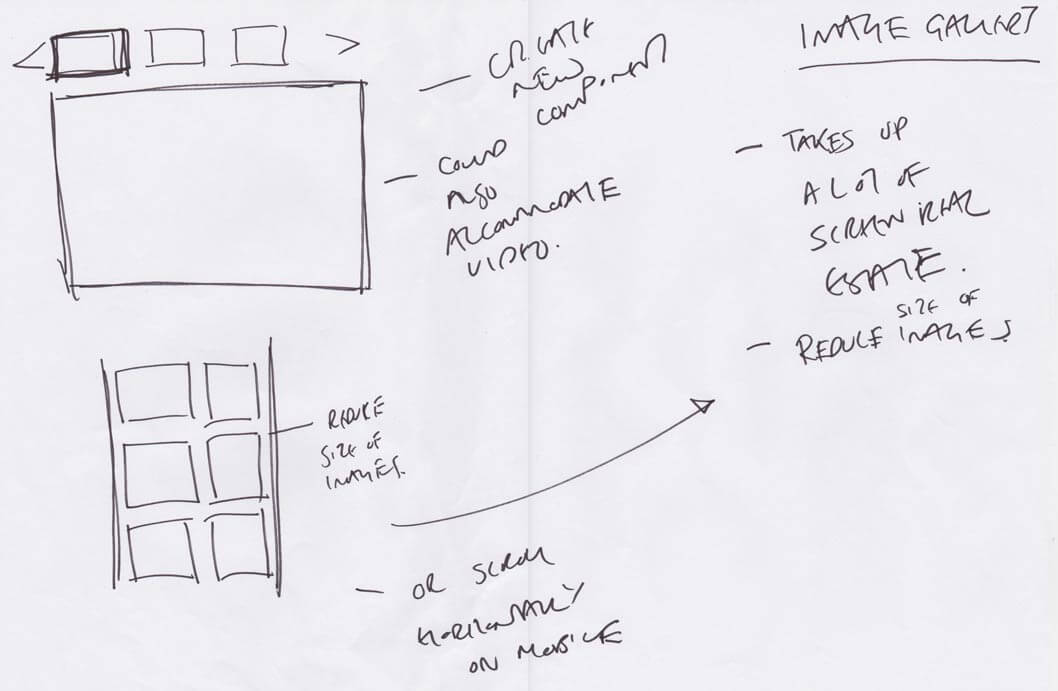
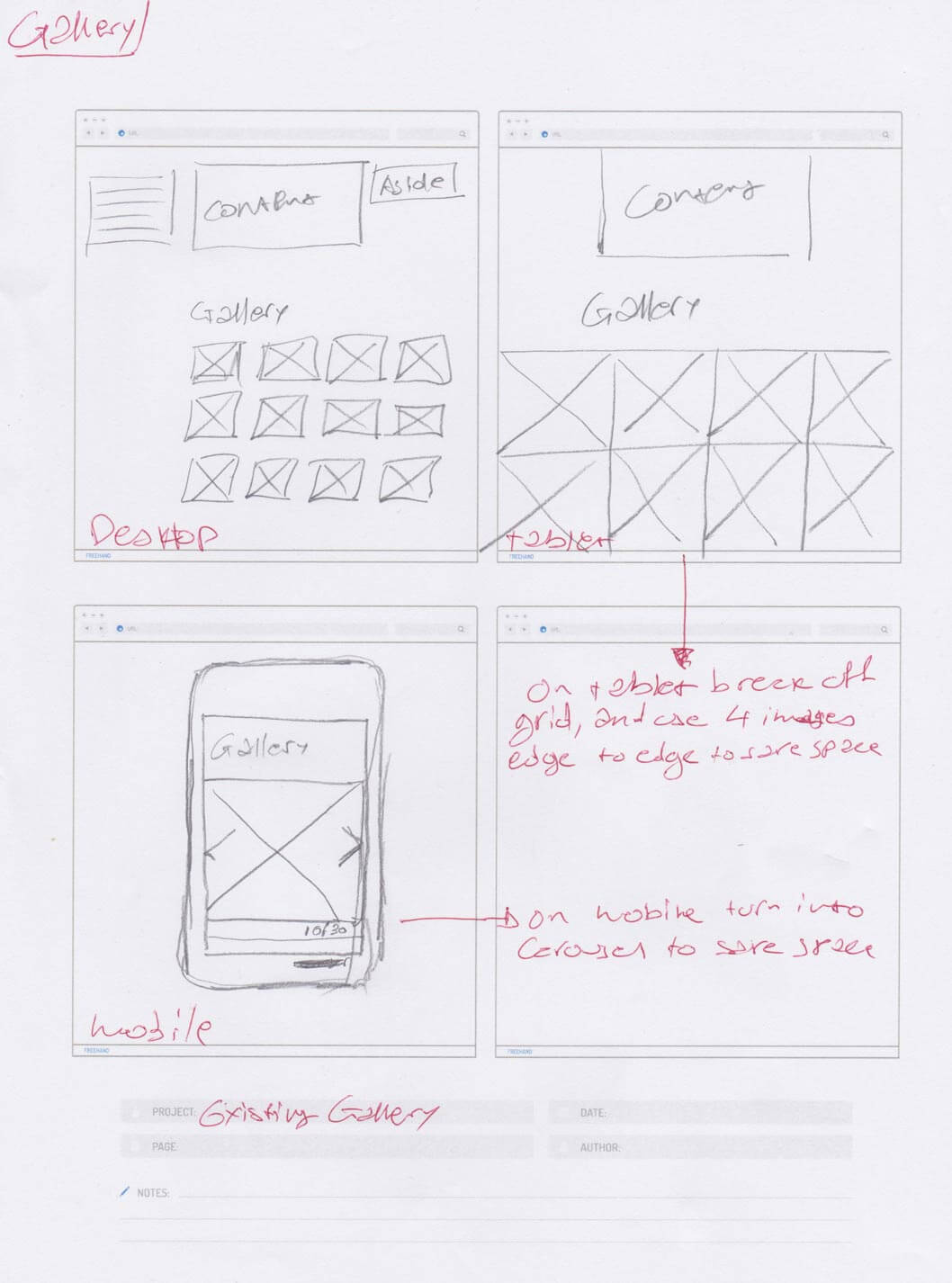
Sketches & breakpoint functionality

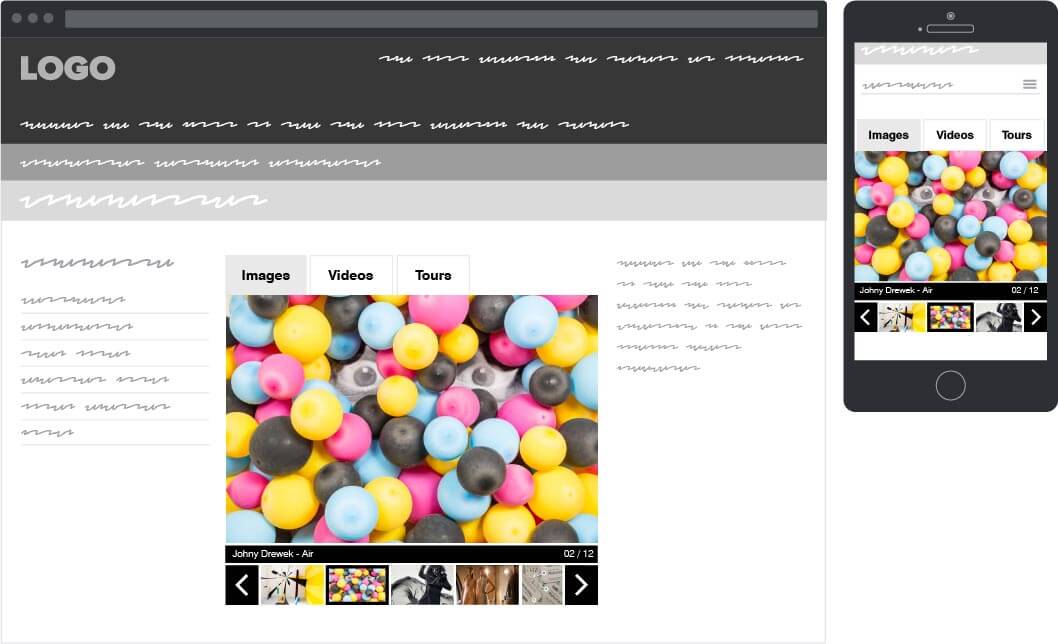
Alternative image gallery
As the number of images used in course pages with the original image gallery multiplied over time, there was a new requirement of an image gallery component that wouldn't take as much space. A slider carousel pattern was employed to inform the functionality of the new component.
The new image gallery was future proofed by accommodating optional videos and virtual tours.
Alternative image gallery placement

Sketches & notes