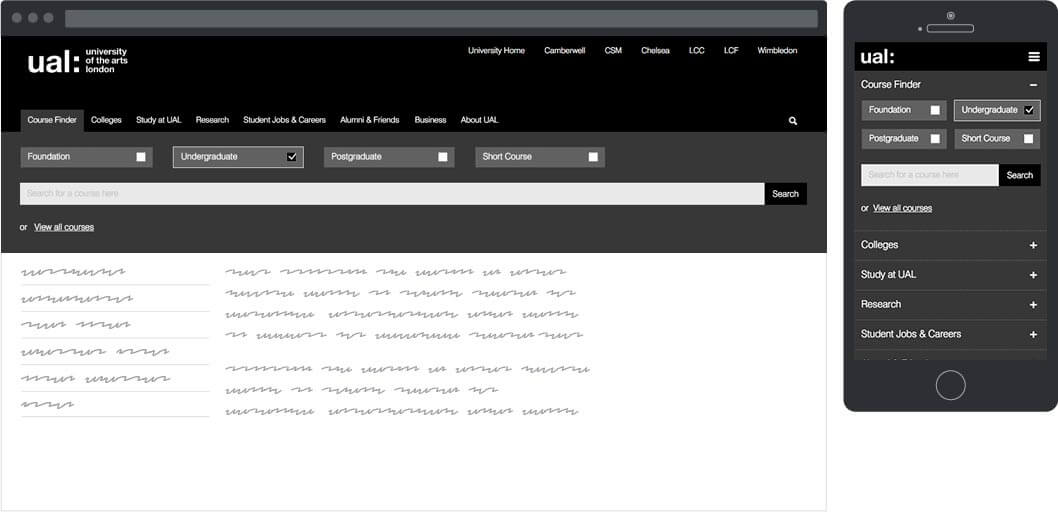
Course finder dropdown
When drafting the information architecture it was necessary to split the entire course offering and house it under each college respectively: Since the colleges actively compete between them on certain types of courses such as short courses, it was a business requirement to silo them under their college.
But even as business requirements dictated fragmented course listings, there was a need and desire of 'cross-pollination' on other types of courses such as undergraduate and postgraduate. To mitigate the split we offered a course finder search function as part of the global, main navigation which is accessed from the entire website.
Dropdown & pre-filters
The initial course finder dropdown consisted just by a search field and a search action. After observing user behaviours and analysing statistics, we revised it to include pre-filters, eliminating one of the most common steps our users were taking once on the search results page.

Input field suggestions

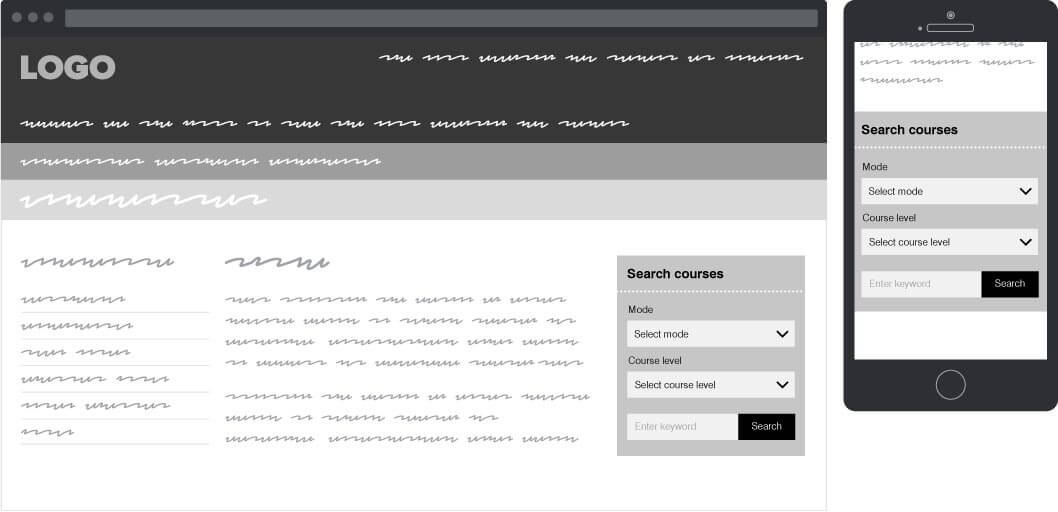
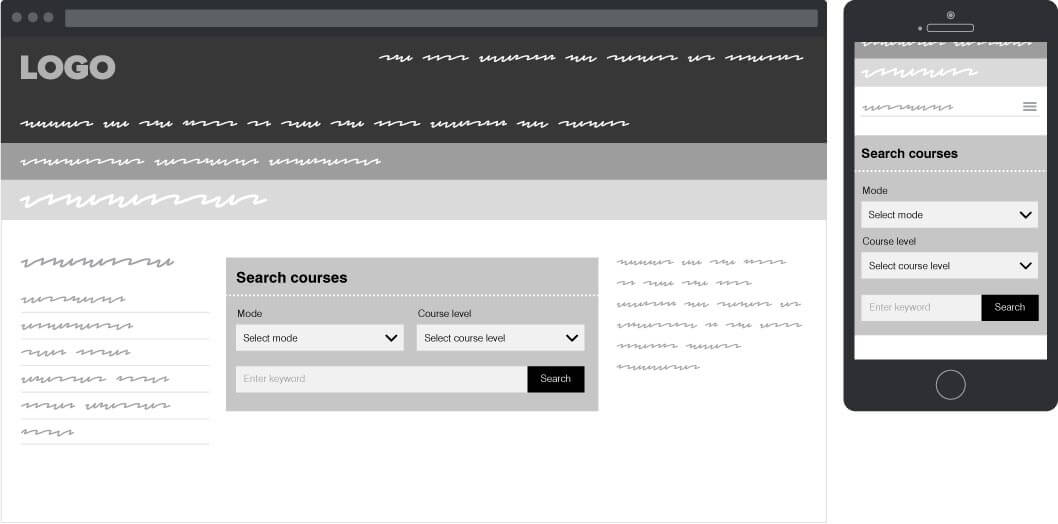
Course finder widget
In addition to the course finder dropdown search, a separate search widget component was designed.
The widget in contrast to the dropdown returned localised results. For example if a user was to access it from a London College of Communication page, he or she would get courses returned from that specific college. Options to widen the search were given once on the results page.
Course finder widget - content placement

Course finder widget - aside placement